For the first time, Google offers a new kind of API, unified for web search, image search, blog search and video search. The API uses JSON, so creating applications in JavaScript is easy. You must know that this API is unofficial, so the details can change.
Google JSON API is the foundation of SearchMash, an experimental site created by Google.
So how do you get the search results using this API? You just load this page:
http://www.searchmash.com/results/[query]. You just have to replace [query] with the actual query. If you use this format: http://www.searchmash.com/results/[query]?i=11&n=10, you request 10 search results, starting with the result number 11. The formats for image search, blog search and video search are:
http://www.searchmash.com/results/images:[query]
http://www.searchmash.com/results/blogs:[query]
http://www.searchmash.com/results/video:[query]
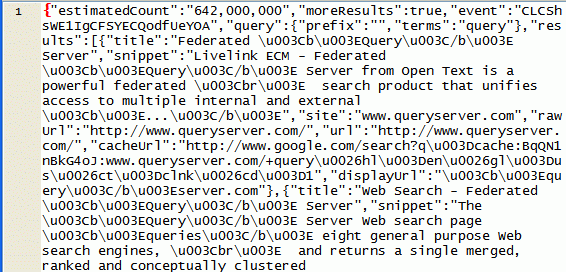
The JSON object you get from Google has a list of members that are very easy to understand, like: estimatedCount (the number of search results) or results, which is an array that describes the search results. To make cross-domain requests, you may need to create a web proxy, like shown here.